Get to know Core Web Vitals at Webmaster GSC
List of contents :
Core Web Vitals is
1. Checking website performance on CLS, FCP, and LCP issues
2. Core Web Vitals are important for website or blog rankings
3. Causes of Page Experience Percentage Score
4. 3 Core Web Vitals Issues or Core Web Data
5. The cause of the yellow and red color graph rising or high in the core web vitals
6. Chrome User Experience Metrics Other Than CLS, FCP, LCP
7. FCP Core Web Vitals Issues (Need Improvement and Poor Issues)
8. LCP Core Web Vitals Issues (Need Improvement and Poor Issues)
9. CLS Core Web Vitals Issues (Need Improvement and Poor Issues)
10. Various Types and Statuses of Core Web Vitals
11. How to Fix CLS, FCP, and LCP Errors or Problems on Core Web Data
Core Web Vitals or Core Web Data is a recent report from the webmaster google search console which contains information on which URLs need improvement or good URLs and poor URL metrics on web pages or blogs
The assessment of the three metrics is obtained from the user experience or user experience who visits the website or blog. So this assessment will appear when your website URL has been indexed in Google search so that visitors can feel the experience when entering the website or blog.
Assessment of URLs that need improvement, bad and good is determined from several metrics such as FCP, LCP, FID, and CLS. Then where does the core web data report data come from? This core web data report data comes from:
Core Web Vitals Test Check :
1. Pagespeed Insights
2. Public Google BigQuery Project
3. CrUX Dashboard on Data Studio
The URL page of the website will be collected in the CrUX database in Data Studio, in Google Data Studio we can connect and access all types of data, then create a report.
Core Web Vitals Important for Website or Blog SEO
Core Web Data is estimated to be one of the factors for website ranking in Google searches, and to report how well your blog URL page is on the Vital Core web, Google has released a new feature in the search console, namely Page Experience.
Page Experience provides good page information on user experience, the higher the Good Page Experience percentage, the better. Then what affects the Page Experience report in Google Search Console?, here are the factors that determine the Good Page Experience Percentage or good URL page experience:
1. Core Web Vitals
2. Mobile Usability
3. HTTPS
Core Web Vitals is one of the factors that affect the Page Experience rating in the Google Search Console.
Therefore, after Google made the Core Web Vitals feature, after a few months Google has released the Page Experience feature, so user experience on the URL page of a website or blog will be one of the important SEO factors at this time.
Factors Affecting Web Vitals Core Metrics
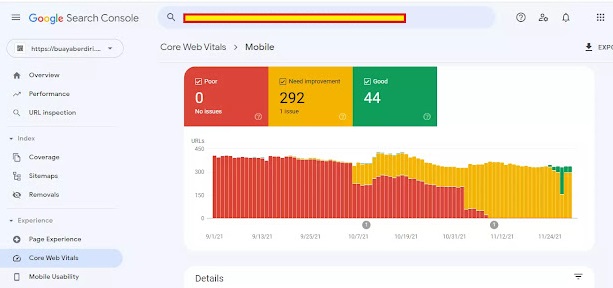
In the core web vital we will see 3 assessments, namely:
1. Poor URLs
2. URL Need Improvement or URL that needs improvement
3. Good URLs or good URLs
These three will affect the URLs of web pages accessed on Mobile or HP (mobile phones) and also on Desktop or PC computers and laptops.
You can see a good website or blog URL page on the green graph and URL pages that need improvement you can see on the yellow graph and bad URLs you can see on the red graph.
A page with green graphics on core web vitals is fine and doesn't need improvement, but for yellow and red graphics it needs improvement on the web page. Usually, the causes of the increase or the height of the yellow and red graphics on the core web vital are:
1. LCP more than 2.5 seconds or seconds
2. FID more than 100 ms
3. CLS more than 0.1
4. FCP more than 1.8 seconds or seconds
Then what are LCP, FID, CLS, and FCP?, actually there are many user experience factors that are assessed by Chrome User Experience, but this score assessment is so popular in checking website loading speed such as Pagespeed Insight, Lighthouse, and web developers.
User experience metrics other than CLS, LCP, FCP, and FID are:
1. Time to First Byte (TTFB)
2. Notification Permissions [Experience]
3. First Paint (FP)
4. DOM Content Loaded (DCL)
5. Onload (OL)
6. Device Distribution
7. Connection Distribution
The information above can only be seen in CrUX Data Studio, but we will discuss what statuses affect the good or bad URLs that often occur in core web vitals, usually core web vitals problems that often occur such as CLS, LCP, FCP, and FID ( for FID seems very rare).
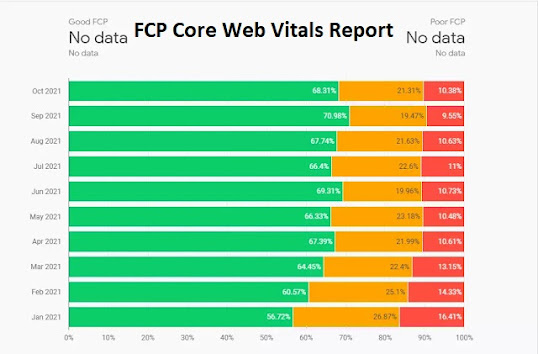
1. First Contentful Paint (FCP) Issue on Core Web Vitals
FCP is a frequent issue in the core web data menu or core web vitals on the webmaster google search console. A good rating of FCP for a website or blog is 0 to 1.8 seconds
For scores between 1.8 seconds to 3 seconds (seconds), it will be included in the Need Improvement issue with a yellow graphic. You can fix this issue to be Good or you can not fix it.
And a score above 3 seconds will enter the Poor issue with a red graph, you have to fix the Poor issue in the core web vitals, otherwise, it will affect the SEO quality of the website or blog in the rankings.
Then what is FCP? FCP (First Contentful Paint) is a metric that measures how long it takes to load the visible portions of content on the screen. The loading speed of visible content includes text, images, background images, canvas elements, videos, inline-block elements, SVG icons, and others.
The longer the loading of the parts in the content that is visible on the screen when loading a website or blog, the higher the FCP score will be. This FCP factor is sometimes influenced by internet access speed, hosting server specifications for websites or blogs, and others.
2. LCP (Largest Contentful Paint) Core Web Vitals Issues
LCP (Largest Contentful Paint) is a metric that reports how long it takes to load or render the largest visible content (images and text) in the viewport when the page is first loaded.
The LCP metric score assessment between 0 to 2.5 seconds or seconds will enter the Good issue in the core web data or core web vitals. The color chart in the Good issue for LCP is green. This is a good report if the LCP report of your blog or website is good or is in the green color chart.
If your blog or website has an LCP report of around 2.5 to 4 seconds or seconds, it will enter the Need Improvement issue or require repair. You can increase your LCP score from Need Improvement to Good.
The final score is if the LCP of your blog or website is more than 4 seconds or seconds, then the LCP on your website will enter the Poor issue on core web vitals. If it is not fixed, it will affect the SEO quality of the blog.
3. CLS (Cumulative Layout Shift) Core Web Vitals Issues
In the core, web vitals issue that often occurs is the CLS issue which is more than 0.25 and more than 1 to need repairs. There are some who have tried to fix it but the CLS issue in core web vitals has not changed.
What is CLS? CLS (Cumulative Layout Shift) is a metric that calculates or reports a layout shift in the content when it is first loaded and finished loading. Layout stability becomes important in CLS metrics.
Google considers this CLS issue important for the convenience of interaction between users or users with the displayed content. Content that causes this layout shift will make for a bad user experience.
The main causes of CLS issues are images, text and button elements (buttons), <ol><li> elements, Adsense ad banners, and others.
A good CLS score is 0 - 0.1 then it will be included in the Good issue in core web vitals or core web data and a CLS score that needs improvement is 0.1 - 0.25 will be included in the Need Improvement issue in core web vitals.
How to Fix Core Web Vitals Issue Masalah
If there are errors or problems with core web vitals with Poor or bad issues and Need Improvement or need changes or improvements that make your yellow and red graphics go up in core web vitals and have no or little Good Page Experience percentage.
Then you need to fix according to core web vitals issues such as issues:
1. CLS issue: more than 0.1 (mobile & Desktop)
2. CLS issue: more than 0.25 (mobile & Desktop)
3. LCP issue: longer than 2.5s (mobile & Desktop)
4. LCP issue: more than 4s (mobile & Desktop)
5. FCP issue: longer than 1.8s (mobile & Desktop)
6. FCP issue: longer than 3s (mobile & Desktop)
How to Fix CLS, FCP, and LCP Issues in Core Web Vitals:
1. Has a height and width value on images, Adsense ad banners, videos, and HTML elements (div tags, spans, forms, buttons, and others)
2. Reduce DOM
3. Improve the specification of the hosting server according to the number of visitors and the contents of the database on the web
4. Using a lightweight and fast-loading blog or web template, Mobile Friendly
5. Migration to AMP Mobile
6. Using lazyload
7. Use SVG icons
8. Using webp and avi image formats
9. Compress images that have png and jpg/jpeg. formats
10. Using a CDN for a web or blog that has visitors from outside or globally
List of Posts Articles https://theblogrix.blogspot.com